[vc_row][vc_column][vc_column_text]In this article, we are going to learn how to customize a single product page in WooCommerce.
Table of Contents
Basics of the single product page in WooCommerce
First, you should know what is a single product page in WooCommerce? It is a page that shows you the product details, images, description, reviews and more using the WooCommerce plugin in WordPress.
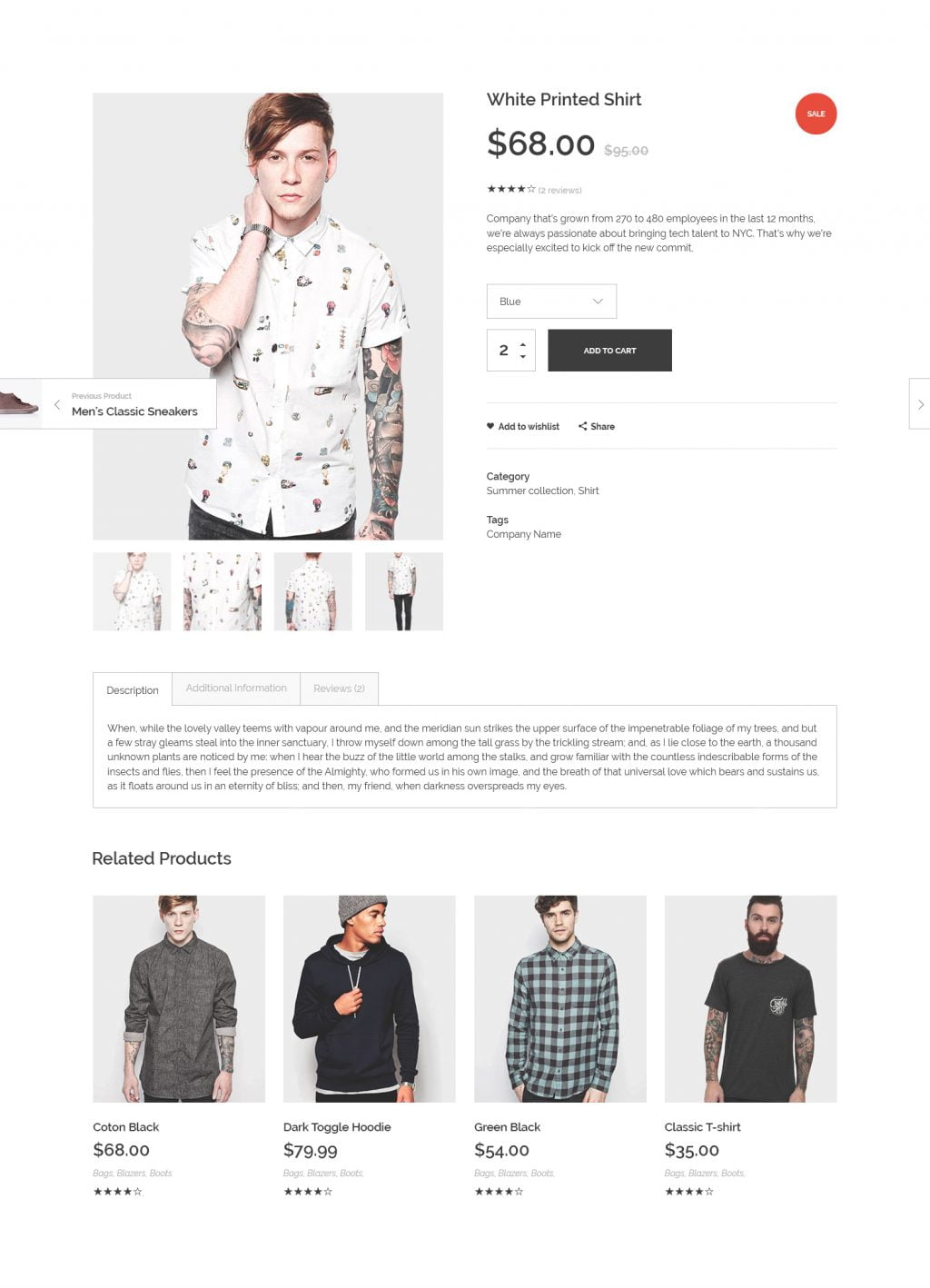
Here is how a single product page looks like (screenshot below):

Here you can see a product, and all its related details easily this is how your single product page looks like. You also have the cart option here to add the product in the shopping cart to proceed to the checkout.
Visual Hook Guide For Single Product Page
Moving on, after understanding the single product page structure. I am going to show you a Visual hook guide for WooCommerce single product page through which you can understand WooCommerce hooks position and trigger custom functions on specific positions in the single product page.
Here are all the available hooks in single product page with their respective positions: Click here to open image in new tab.

In the above image, you can see the WooCommerce Hooks on specific positions. You can easily use these hooks to trigger your custom function at a specific position on a single product page in WooCommerce. (Scroll down for example)
You just have to put add_action in your function.php file and by doing this you can add your custom functions wherever you want to.
Single product page default actions:
Here are all hooks available for single product page:
// These are actions you can unhook/remove! add_action( 'woocommerce_before_single_product', 'wc_print_notices', 10 ); add_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 ); add_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); add_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_sharing', 50 ); // function woocommerce_template_single_add_to_cart() generates the following 4 actions add_action( 'woocommerce_simple_add_to_cart', 'woocommerce_simple_add_to_cart', 30 ); add_action( 'woocommerce_grouped_add_to_cart', 'woocommerce_grouped_add_to_cart', 30 ); add_action( 'woocommerce_variable_add_to_cart', 'woocommerce_variable_add_to_cart', 30 ); add_action( 'woocommerce_external_add_to_cart', 'woocommerce_external_add_to_cart', 30 ); add_action( 'woocommerce_single_variation', 'woocommerce_single_variation', 10 ); add_action( 'woocommerce_single_variation', 'woocommerce_single_variation_add_to_cart_button', 20 ); add_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 10 ); add_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 ); add_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
You can use these actions to add custom fields to your desired place.
Example
Our client wanted to have a Reset button in variable products. So that if a user wanted to reset all the option e.g shirt color and size to default then instead of the reloading page, the user can simply click the reset button and it will reset all variation in the single product page. Here is how I did it. I just used following hook and boom:
/* reset button below to reset variations on single product page ============================================================= */
add_action( 'woocommerce_reset_variations_link' , 'sd_change_clear_text', 15 );
function sd_change_clear_text() {
echo '<a class="reset_variations" href="#">' . esc_html__( 'Reset options', 'woocommerce' ) . '</a>';
}If you want to know what hooks are and what are WooCommerce hooks, click here https://docs.woocommerce.com/wc-apidocs/hook-docs.html this will help you to learn about the hooks in WooCommerce.
I hope that this article helped. Have any question? Comment below. [/vc_column_text][/vc_column][/vc_row]




