List of angularjs tutorials
- Introduction
- Basic App
- MVC Architecture
- Modules
- Complex Models
- Reading JSON
- Filters
- Data Binding
- Routing
- $routeParams
- Navigation
- Animation (Video)
- Tabs (Video)
- Form Validation (Video)
- Custom Directives
So far we have been working with really simple model and module (check tutorial 3) in which we made a simple MODULE (module is different from model – check last tutorial 4) which had a controller and inside that controller we had model holding some data. In this tutorial we will be switching to more realistic application using AngularJS complex models i.e Guitar Store Application in AngularJS. For this we will be looking into angularjs complex models. Complex Models is Complex way of organizing your code which means you split up work to some another JSON file but for now we will be working on simple JSON data. In the next tutorial we shall be looking at Services then we shall be working with other JSON file. This tutorial is connected with next tutorial. Enough talking lets do it. We shall be getting data (JSON) from a controllers.js file and displaying that using loop and will also take a look at adding style to it. Before starting work on Complex models in AngularJS you need to have some NEW files in your project and Organize these files like this:
 (if you are following along previous tutorials) otherwise you download complete files setup CLICK HERE.
(if you are following along previous tutorials) otherwise you download complete files setup CLICK HERE.
- Open index.html and add following code (if you’ve downloaded complete code you already have following, don’t repeat):
<!doctype html> <html ng-app="GuitarApp"> <head> <meta charset="UTF-8"> <title>Angular Application</title> <link rel="stylesheet" type="text/css" href="styles.css"></link> <link href='http://fonts.googleapis.com/css?family=PT+Serif:400,700,400italic,700italic' rel='stylesheet' type='text/css'> <script src="lib/Angular/angular.min.js" type="text/javascript" ></script> <script src="js/controllers.js" type="text/javascript" ></script> </head> <body> <div class="main" ng-controller="GuitarFunction"> <ul> <li class="itemHolder" ng-repeat="item in guitarVariable"> <img ng-src="img/{{item.image}}.jpg"> <div> <h3>{{item.name }}</h3> <p> {{item.description}}</p> </div> </a> </li> </div> <a class="developer" href="http://blog.hfarazm.com/category/angular-js">« Goto developer's blog </a> </body> </html>Code Explanation
- ng-app=”GuitarApp” is name of our App Module i.e Module to be loaded when html starts reading content of AngularJS.
- style.css is link to style sheet and controllers.js is link to JS file.
- ng-controller=”GuitarFunction” is name of controller inside our module.
- ng-repeat=”item in guitarVariable” item is reference to our variable is in controllers.js holding data and ng-repeat directive is like a loop that iterates in guitarVariable till model data is totally read starting from first item to last item in data.json.
- ng-src means do not load images until angularJS loading is done otherwise it may throw error if you use simple src.
- {{item.image}}, {{item.name}}, {{item.description}} are accessing model data using item reference to guitarVariable
- Open Controllers.js file you made in previous tutorial or you can download fresh file here or you can create new controllers.js file and add the following code to it:
var nameSpace = angular.module("GuitarApp", []); nameSpace.controller("GuitarFunction", function GuitarFunction($scope) { $scope.guitarVariable = [ { "name" : "Acoustic Guitar", "description": "Acoustic, electro-acoustic and classical guitars, from leading brands.", "image" : "Acoustic" }, { "name" : "Electric Guitar", "description": "Ever-popular solid-body guitars, to hollow-body guitars and archtops.", "image" : "Electric" }, { "name" : "Bass Guitar", "description": "Classic Fender Bass, Precision and Jazz basses, to Gibson Thunderbirds.", "image" : "Bass" } ] } );Code Explanation
- GuitarApp is name of module which MUST be same in index.html > ng-app=”GuitarApp”
- GuitarFunction is controller name i.e function/li>
- guitarVariable is model holding JSON data which is the same in data.json file (we will get data from it in next tutorial)
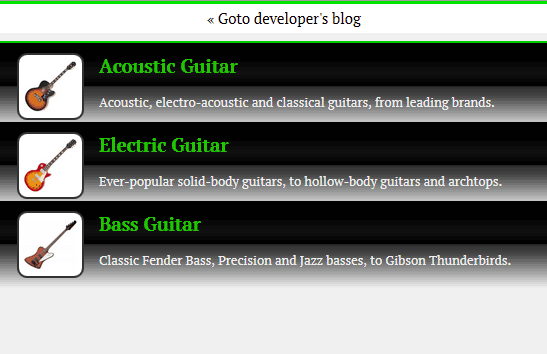
Download Complete Code So far, we showed JSON data from controllers.js to index.html and used a style sheet for better styling. pretty simple. This is how it should look like when you run it in browser (Try running it in Firefox). 
Next we shall see how we can get data from a JSON file. keep this file and folder hierarchy setting it will be used for next tutorials.
Hope you like it. Please share my work.




23 Responses
how to read php service and include result in this step:
controllers.js
nameSpace.controller(“GuitarFunction”, function GuitarFunction($scope)
{
// how to read php service in this step
}
how to read php service and include result in this step:
controllers.js
nameSpace.controller(“GuitarFunction”, function GuitarFunction($scope)
{
// how to read php service in this step
}
check my comment at the bottom of http://blog.hfarazm.com/angularjs-service/
Download from OneDrive doesn’t seem to be working.
(edited a few minutes later): Ah, scratch that. I had to save it first. Some sort of 7-Zip issue. Wish I could delete this comment.
no problem dear
Download from OneDrive doesn’t seem to be working.
(edited a few minutes later): Ah, scratch that. I had to save it first. Some sort of 7-Zip issue. Wish I could delete this comment.
no problem dear
hey hafiz, it’s a great tutorial! keep it up your good work, sir. god bless!
Thanks keep visiting
hey hafiz, it’s a great tutorial! keep it up your good work, sir. god bless!
Thanks keep visiting
Hi Hfarazm,
this is very good blog. but how we can consume wcf rest service in angular js
Hi Hfarazm,
this is very good blog. but how we can consume wcf rest service in angular js
when i am using url to fetch the data it is showing error:
No ‘Access-Control-Allow-Origin
Download the project files and compare it with your files.
when i am using url to fetch the data it is showing error:
No ‘Access-Control-Allow-Origin
Download the project files and compare it with your files.
First of all the tutorials are awesome.
I have an issue with Jade while working with the image example above.
Below is the code. (Also the image path and the image names are given correctly as input.)
div(ng-controller = “itemsInfo”)
ul
li(ng-repeat = “item in items”)
img(ng-src = “images/{{item.image}}.png”)
div
h2 {{item.name}}
h3 {{item.description}}
Error is “img is self closing and should not have content.”
Please let me know if you have any idea about this one.
Thanks.
Thanks. jade processes whitespace as content. try removing that. Also check this similar solution http://stackoverflow.com/questions/20817927/node-js-jade-link-is-self-closing-and-should-not-have-content
I have gone through the SO question before while I was trying to solve this issue. Anyways thanks for the response.
Keep up the good work.
First of all the tutorials are awesome.
I have an issue with Jade while working with the image example above.
Below is the code. (Also the image path and the image names are given correctly as input.)
div(ng-controller = “itemsInfo”)
ul
li(ng-repeat = “item in items”)
img(ng-src = “images/{{item.image}}.png”)
div
h2 {{item.name}}
h3 {{item.description}}
Error is “img is self closing and should not have content.”
Please let me know if you have any idea about this one.
Thanks.
Thanks. jade processes whitespace as content. try removing that. Also check this similar solution http://stackoverflow.com/questions/20817927/node-js-jade-link-is-self-closing-and-should-not-have-content
I have gone through the SO question before while I was trying to solve this issue. Anyways thanks for the response.
Keep up the good work.