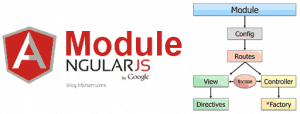
In angular we organize things differently than regular JavaScript. One of the popular ways of organizing applications is MVC Architecture. MVC stands for Model View Controller. Lets look at What is MVC or Model View Controller Architecture in AngularJS. Before learning AngularJS MVC Architecture, you should have checked Tutorial 2: Basic App in AngularJS because it shows how to make basic app in AngularJS and structure folders for AngularJS to work correctly or you can click the following list to goto specific angularJS tutorial:
Table of Contents
List of angularjs tutorials
- Introduction
- Basic App
- MVC Architecture
- Modules
- Complex Models
- Reading JSON
- Filters
- Data Binding
- Routing
- $routeParams
- Navigation
- Animation (Video)
- Tabs (Video)
- Form Validation (Video)
- Custom Directives
Model
Model is data it can be dynamic data which means you can get it from a database like MySQL and you can also get data from static JSON file.
Let’s create a model. Add following lines in a file named as index.html: (Add at bottom on index.html)
<script>
$scope.meal = {
'breakfast' : 'Orange Juice',
'Lunch' : 'Fruit Salad',
'Dinner' : 'Vegetable Rice'
}
</script>
Code Explanation
$scope is an object, meal is variable, added to scope. Then in curly brackets that is JSON static data.
View
View is display of model that is your data. It uses double curly brackets and it is lot like using JavaScript template library (like mustache.js).
Let’s create a view, add these lines in index.html:
<h1> {{meal.breakfast}} </h1>
Code Explanation
View is getting data from meal variable which holds JSON data for breakfast.
Controller
Controller gives you control over model and view which means it controls how data is retrieved and displayed to end-user.
Wrap MODEL in this controller function: (You should add MODEL inside this function which is shown above)
function food($scope){
}
Code Explanation
Just a simple function around model code .
Now add a div around VIEW like this:
<div ng-controller = "food"> </div>
Code Explanation
A div that holds a controller directive. Note that “food” in ng-controller=”food” is same as function name.
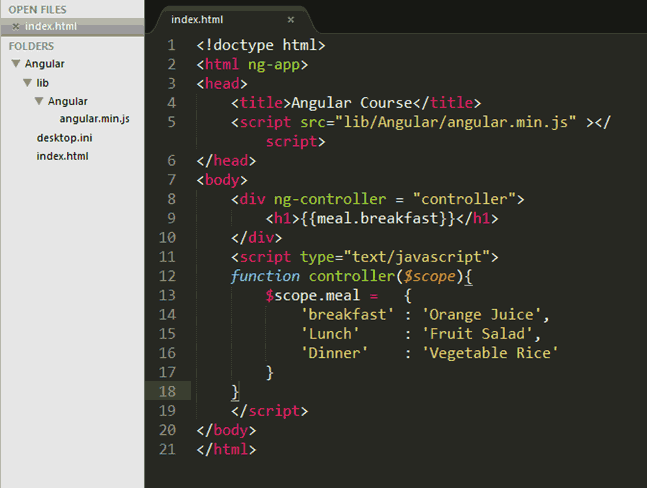
Final code should look like this:
(I’ve changed function name in screenshot)

 When you run it in browser you will get Orange juice, not actually :p
When you run it in browser you will get Orange juice, not actually :p
This is called AngularJS MVC Architecture.
If you find AngularJS MVC Article helpful please share it and comment below.
If you don’t know what is AngularJS and its features, you must check
Tutorial 1: Learning AngularJS | Getting Started
Tutorial 2: Basic App in AngularJS
Hope you like it. Please share my work.
[x_button shape=”square” size=”regular” float=”left” href=”http://blog.hfarazm.com/basic-app-angularjs-tutorial/” title=”Previous Tutorial” info=”tooltip” info_place=”bottom” info_trigger=”hover” info_content=”Tutorial 2: Basic App in AngularJS”]Tutorial 2: Basic App in AngularJS[/x_button]
[x_button shape=”square” size=”regular” float=”right” href=”http://blog.hfarazm.com/angularjs-module/” title=”Next Tutorial” info=”tooltip” info_place=”bottom” info_trigger=”hover” info_content=”Tutorial 4: Modules in AngularJS”]Tutorial 4: Modules in AngularJS[/x_button]






26 Responses
Nice post .. Can u post code files
Nice post .. Can u post code files
its pretty simple.. code files are available for next tutorials. 🙂
Nice post .. Can u post code files
its pretty simple.. code files are available for next tutorials. 🙂
Maybe a briefly explaination of MVC will help the other, who doesn’t know how it works.
Ok I will update this article. Thanks
yes plz include some discription about this..thanks in advance
Maybe a briefly explaination of MVC will help the other, who doesn’t know how it works.
Ok I will update this article. Thanks
yes plz include some discription about this..thanks in advance
Nice one for starters …!
Nice one for starters …!
Thanks. Keep visiting and share it please.
Nice one for starters …!
Thanks. Keep visiting and share it please.
Can you please also update the code to support IE8? Thanks
ok will update today
Can you please also update the code to support IE8? Thanks
ok will update today
Can you please also update the code to support IE8? Thanks
ok will update today
When you run it in browser you will get Orange juice, not actually. That mad me sad 🙁
Don’t be sad you will get it one day 🙂
When you run it in browser you will get Orange juice, not actually. That mad me sad 🙁
Don’t be sad you will get it one day 🙂