
This tutorial is connected to previous tutorial, you need to have project files(Download) in order to add angularjs navigation in our guitar application. We’ve got all the elements of a fully functional angularJS application with multiple routes. I’m gonna go ahead and enhance it a little bit. I want to add navigation so that we can cycle through different guitars. Now to do that I am gonna go to my details.html file and add some links like this:
<div class="details" ng-model="guitarVariable">
<img class="magnifyImg" ng-src="img/{{guitarVariable[whichGuitar].image}}.jpg" />
<div>
<h2> {{guitarVariable[whichGuitar].name | lowercase }}</h2>
<p class="rightDate magnifyDate">Price Revised on: {{guitarVariable[whichGuitar].dateAdded | date:'MM/yy'}}</p><p class="rightPrice magnifyPrice">${{guitarVariable[whichGuitar].price | number:0 }}</p>
<p> {{guitarVariable[whichGuitar].description}}</p>
<p class="longDescription"> {{guitarVariable[whichGuitar].longDescription}}</p>
<!-- added this navigation for switching between different guitars -->
<div class="navigation">
<a href="#/details/{{prevGuitar}}">< Previous</a>
<a href="#/details/{{nextGuitar}}">Next ></a>
</div>
<hr><br />
<a href="index.html" class="link">« Go back to Search</a>
<a href="#/test/{{whichGuitar}}" class="checkout">Checkout »</a>
</div>
</div>
Code Explanation:
Added two links with different angularJS variables i.e prevGuitar and nextGuitar, that I am gonna create in just a minute.
Now going to controllers.js file and adding the following lines of code for navigation to work in DetailsController:
var GuitarControllers = angular.module("GuitarControllers", []);
GuitarControllers.controller("ListController", ['$scope','$http',
function($scope, $http)
{
$http.get('js/data.json').success (function(data){
$scope.guitarVariable = data;
$scope.orderGuitar = 'price';
});
}]
);
GuitarControllers.controller("DetailsController", ['$scope','$http','$routeParams',
function($scope, $http, $routeParams)
{
$http.get('js/data.json').success (function(data){
$scope.guitarVariable = data;
$scope.whichGuitar = $routeParams.guitarID;
/* Guitar details page navigation logic */
/* previous button */
if($routeParams.guitarID > 0)
$scope.prevGuitar = Number($routeParams.guitarID)-1;
else
$scope.prevGuitar = $scope.guitarVariable.length-1;
/* next button */
if($routeParams.guitarID < $scope.guitarVariable.length-1)
$scope.nextGuitar = Number($routeParams.guitarID)+1;
else
$scope.nextGuitar = 0;
});
}]
);
Code Explanation:
Previous button: $routeParams is discussed in previous tutorial. GuitarID is guitar’s ID in data.json. Statement says, if routeParams have an ID of greater than 0(means second item or next item in data.json) then perform action in curly brackets. $scope.prevGuitar is variable declaration and prevGuitar is the same as we wrote in details.html file. prevGuitar is setting current routeParam to one less i.e if guitarID is 3, then prevGuitar will route to guitarID 2. $routeParams is in parentheses of number because it returns string and we need to convert that string into number and then subtract from it.
Else says that, if guitarID is zero then take the length of array which in our case is 4 and subtract 1 from it so that we get id of last guitar in data.json.
Next button: if guitarID is lesser than last guitar in array of data.json then add 1 to it and move to next guitar. Else, goto first guitarID in data.json.
Last thing, you need update your styles.css file:
/*
Developer: Hafiz Faraz Mukhtar
Blog: http://blog.hfarazm.com/
Contact: http://www.fb.com/h.farazmukhtar/
Liscense: MIT license 2014
*/
* {
margin: 0px;
padding: 0;
font-family: 'PT Serif', serif;
text-decoration: none;
}
body {
background: rgb(240,240,240);
}
.search {
color:white;
padding: 10px 15px;
}
.main {
width: 550px;
margin: 50px auto auto;
background-color: #39008D;
border-radius: 10px;
box-shadow: 0px 0px 0px 10px rgba(0, 204, 0, 1);
background: #170056; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzE3MDA1NiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMzOTAwOGQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, black 0%, black); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,black), color-stop(100%,black)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, black 0%,black 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, black 0%,black 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, black 0%,black 100%); /* IE10+ */
background: linear-gradient(to bottom, black 0%,black 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='black', endColorstr='black',GradientType=0 ); /* IE6-8 */
}
input {
padding: 0px 10px;
border: solid 0px;
margin: 7px 3px;
margin-right: 10px;
}
select, option {padding: 0px 5px;}
.itemHolder {
width: 510px;
border-radius: 0px;
//box-shadow: 0px 13px 14px rgba(1, 30, 0, 0.8);
float: left;
padding: 10px 20px;
margin-bottom: 0px;
list-style: none outside none;
margin-left: 0px;
background: linear-gradient(to bottom, rgba(0, 0, 0, 1) 0%, #000 17%, #111 35%, #000 49%, #2C2C2C 50%, rgba(0, 101, 105, 1) 61%, rgba(0, 9, 105, 1) 100%) repeat scroll 0% 0% transparent;
margin-top: -8px;
background: #000000; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzAwMDAwMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjE3JSIgc3RvcC1jb2xvcj0iIzAwMDAwMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjM1JSIgc3RvcC1jb2xvcj0iIzExMTExMSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjQ5JSIgc3RvcC1jb2xvcj0iIzAwMDAwMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUwJSIgc3RvcC1jb2xvcj0iIzJjMmMyYyIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjYxJSIgc3RvcC1jb2xvcj0iIzQ3NDc0NyIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmMGYwZjAiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #000000 0%, #000000 17%, #111111 35%, #000000 49%, #2c2c2c 50%, #474747 61%, #f0f0f0 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#000000), color-stop(17%,#000000), color-stop(35%,#111111), color-stop(49%,#000000), color-stop(50%,#2c2c2c), color-stop(61%,#474747), color-stop(100%,#f0f0f0)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #000000 0%,#000000 17%,#111111 35%,#000000 49%,#2c2c2c 50%,#474747 61%,#f0f0f0 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #000000 0%,#000000 17%,#111111 35%,#000000 49%,#2c2c2c 50%,#474747 61%,#f0f0f0 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #000000 0%,#000000 17%,#111111 35%,#000000 49%,#2c2c2c 50%,#474747 61%,#f0f0f0 100%); /* IE10+ */
background: linear-gradient(to bottom, #000000 0%,#000000 17%,#111111 35%,#000000 49%,#2c2c2c 50%,#474747 61%,#f0f0f0 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#f0f0f0',GradientType=0 ); /* IE6-8 */
}
img {
width: 53px;
border-radius: 10px;
border: solid 2px rgb(48, 51, 48);
float: left;
margin-right: 15px;
padding: 5px;
background-color: white;
}
.details {
padding: 25px;
}
.longDescription {
margin-top: 25px;
text-align: justify;
}
.magnifyImg {
width: 74px;
}
h2 {
color: rgb(35,200,0);
padding-bottom: 6px;
text-transform: uppercase;
}
h3 {
color: rgb(35,200,0);
padding-bottom: 6px;
}
p {
margin-top: 8px;
font-size: 13px;
color: rgb(240,240,240);
}
h1{
border-bottom: solid 1px rgb(30,173,0);
padding-bottom: 10px;
margin-bottom: 10px;
}
label {
font-size: 16px;
margin-right: 10px;
}
button {
padding: 5px;
border-radius: 5px;
border: solid 0px;
margin: 10px;
font-size: 16px;
float: right;
}
.developer {
position: fixed;
top: 0px;
left: 0%;
font-size: 15px;
margin: auto;
border-bottom: 0px solid #000;
padding: 4px 12px;
background-color: #FFF;
border-bottom-right-radius: 5px;
color: #000;
border-top: 3px solid #00E300;
width: 100%;
text-align: center;
}
.developer:hover {
background-color: black;
color: white;
}
.rightPrice {
float: right;
margin-top: -31px;
padding: 2px;
border-radius: 4px;
font-weight: bold;
font-size: 17px;
color: #23C800;
}
.rightDate {
float: right;
margin-top: -25px;
margin-right: 50px;
color: rgba(68, 68, 68, 1);
}
.magnifyPrice {
font-size: 33px;
margin-right: -95px;
background-color: #0c0;
padding: 7px;
color: rgba(255, 255, 255, 1);
}
.magnifyDate {
margin-right: 0px;
}
.link {
color: grey;
}
.link:hover {
color: white;
}
.navigation {
margin: 15px 0px;
clear: both;
}
.navigation a {
background-color: rgba(171, 171, 171, 1);
border-radius: 4px;
padding: 3px 7px;
color: rgba(0, 0, 0, 1);
font-size: 12px;
font-weight: bold;
}
.navigation a:hover {
background-color: white;
}
.navigation a:last-child {
float: right;
}
.checkout {
float: right;
background-color: #0C0;
color: #FFF;
border-radius: 4px;
padding: 8px 16px;
margin-top: -6px;
font-weight: bold;
}
.checkout:hover{
background-color: white;
color: #0C0;
}
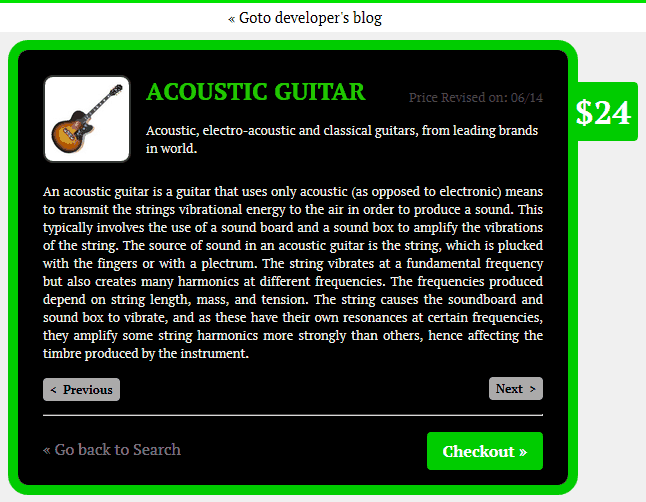
Now, if you run this project in firefox browser and click any guitar in the list you will see this details page with working navigation:

Hope you like it. Please share my work.
//







37 Responses
thanks..nice sharing keep it up…………..will u include the menu(home, about us) in this app??and when the next tutorail is coming..??we anxiously waiting for next???what is title of next??
thanks… will definitely look forward to cover menu too… next tutorial in 48 hours. next tutorial will be on animations in angularjs.
Thanks
if u update any tutorial from previous ..then also tell us..so that we can also practice that
sure, I haven’t made major changes in article although I did make readability better.. I shall place an updated keyword next to article if there will be any major update.
thanks..nice sharing keep it up…………..will u include the menu(home, about us) in this app??and when the next tutorail is coming..??we anxiously waiting for next???what is title of next??
thanks… will definitely look forward to cover menu too… next tutorial in 48 hours. next tutorial will be on animations in angularjs.
Thanks
thanks..nice sharing keep it up…………..will u include the menu(home, about us) in this app??and when the next tutorail is coming..??we anxiously waiting for next???what is title of next??
thanks… will definitely look forward to cover menu too… next tutorial in 48 hours. next tutorial will be on animations in angularjs.
Thanks
if u update any tutorial from previous ..then also tell us..so that we can also practice that
sure, I haven’t made major changes in article although I did make readability better.. I shall place an updated keyword next to article if there will be any major update.
if u update any tutorial from previous ..then also tell us..so that we can also practice that
sure, I haven’t made major changes in article although I did make readability better.. I shall place an updated keyword next to article if there will be any major update.
when we r moving toward database??and CRUD operation???
when we r moving toward database??and CRUD operation???
I am converting tutorials to videos it may take a week to get to next tutorial.
sir plx work on next tutorial.we set free for whole week. we want to learn as soon as possilbe…previous tutorials was simple u can add video later
ok i am making another tutorial today
when we r moving toward database??and CRUD operation???
I am converting tutorials to videos it may take a week to get to next tutorial.
sir plx work on next tutorial.we set free for whole week. we want to learn as soon as possilbe…previous tutorials was simple u can add video later
ok i am making another tutorial today
sir can u explain this lline ….” $scope.prevGuitar = $scope.guitarVariable.length-1;”me not getting this..if we are at detail of 1st guitar in data.jason file…then we have move to on home page that is guitar list….but $scope.prevGuitar = $scope.guitarVariable.length-1 ..is
subtracting 1 from whole array lenght that 4….4-1=3 …when we hit previous button
then it will move to 3item detail not to home?????plz help me??
its getting the list of items in data.json i.e 4, when we click on prev button it subtracts 1 from the id and return 3 and moves to item at 3rd place. It is not moving to home. i have double checked it again.
you r not geeting me sir…my point is that ”
$scope.prevGuitar = $scope.guitarVariable.length-1″ this statemnt is else part and will run when guitaid is zero….means when we r at details of 1 items in data.jason..and if we hit previous button.then where it is going???
according to me it…it sould go to home page?…but this line
$scope.prevGuitar = $scope.guitarVariable.length-1″ doing some thing else….means it will return 3 …and it is going to 3 element detail.??
when this move to home page..??becs its not going home page
sir can u explain this lline ….” $scope.prevGuitar = $scope.guitarVariable.length-1;”me not getting this..if we are at detail of 1st guitar in data.jason file…then we have move to on home page that is guitar list….but $scope.prevGuitar = $scope.guitarVariable.length-1 ..is
subtracting 1 from whole array lenght that 4….4-1=3 …when we hit previous button
then it will move to 3item detail not to home?????plz help me??
its getting the list of items in data.json i.e 4, when we click on prev button it subtracts 1 from the id and return 3 and moves to item at 3rd place. It is not moving to home. i have double checked it again.
you r not geeting me sir…my point is that ”
$scope.prevGuitar = $scope.guitarVariable.length-1″ this statemnt is else part and will run when guitaid is zero….means when we r at details of 1 items in data.jason..and if we hit previous button.then where it is going???
according to me it…it sould go to home page?…but this line
$scope.prevGuitar = $scope.guitarVariable.length-1″ doing some thing else….means it will return 3 …and it is going to 3 element detail.??
when this move to home page..??becs its not going home page
no it should not go to home page. It will remain there in details.html page and keep on looping
sir can u explain this lline ….” $scope.prevGuitar = $scope.guitarVariable.length-1;”me not getting this..if we are at detail of 1st guitar in data.jason file…then we have move to on home page that is guitar list….but $scope.prevGuitar = $scope.guitarVariable.length-1 ..is
subtracting 1 from whole array lenght that 4….4-1=3 …when we hit previous button
then it will move to 3item detail not to home?????plz help me??
its getting the list of items in data.json i.e 4, when we click on prev button it subtracts 1 from the id and return 3 and moves to item at 3rd place. It is not moving to home. i have double checked it again.
you r not geeting me sir…my point is that ”
$scope.prevGuitar = $scope.guitarVariable.length-1″ this statemnt is else part and will run when guitaid is zero….means when we r at details of 1 items in data.jason..and if we hit previous button.then where it is going???
according to me it…it sould go to home page?…but this line
$scope.prevGuitar = $scope.guitarVariable.length-1″ doing some thing else….means it will return 3 …and it is going to 3 element detail.??
when this move to home page..??becs its not going home page
no it should not go to home page. It will remain there in details.html page and keep on looping
I’m explaining how to create a navigation menu using angular js.
Step 1: First create an empty asp.net application and add a web form named “Default.aspx” to it.
Step 2: Now add “angular.min.js” file to your head section of your page by drag-n-drop from the solution explorer like this:
Navigation Menu
Step 3: Next add the ng-app attribute to the body tag.
Step 4: Now write the code in the body section of the webpage.
For full implementation refer here:
http://www.mindstick.com/blog/660/Navigation%20Menu%20in%20Angular%20JS
great would you like to write a similar post at my blog?
I’m explaining how to create a navigation menu using angular js.
Step 1: First create an empty asp.net application and add a web form named ”Default.aspx” to it.
Step 2: Now add “angular.min.js” file to your head section of your page by drag-n-drop from the solution explorer like this:
Navigation Menu
Step 3: Next add the ng-app attribute to the body tag.
Step 4: Now write the code in the body section of the webpage.
For full implementation refer here:
http://www.mindstick.com/blog/660/Navigation%20Menu%20in%20Angular%20JS
I’m explaining how to create a navigation menu using angular js.
Step 1: First create an empty asp.net application and add a web form named ”Default.aspx” to it.
Step 2: Now add “angular.min.js” file to your head section of your page by drag-n-drop from the solution explorer like this:
Navigation Menu
Step 3: Next add the ng-app attribute to the body tag.
Step 4: Now write the code in the body section of the webpage.
For full implementation refer here:
http://www.mindstick.com/blog/660/Navigation%20Menu%20in%20Angular%20JS
great would you like to write a similar post at my blog?