In this AngularJS Tutorial I’ll be creating a very basic Angular JS application. If you don’t know what Angular JS is then select tutorial 1 from the following list of angularjs tutorials.
Table of Contents
List of angularjs tutorials
- Introduction
- Basic App
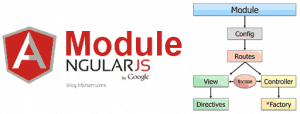
- MVC Architecture
- Modules
- Complex Models
- Reading JSON
- Filters
- Data Binding
- Routing
- $routeParams
- Navigation
- Animation (Video)
- Tabs (Video)
- Form Validation (Video)
- Custom Directives
Lets build a guitar app in angularjs
- Download Angular JS (Make sure that file you download must be named as Angular.min.js file).
- Create a folder on your computer named as Guitar App.
- Inside ‘Guitar App’ folder create another folder named as ‘lib’ (short name for library).
- Create another folder named as ‘Angular’ inside ‘lib’ folder.
- Copy and paste the angular.min.js file(that you downloaded on step 1) inside Angular folder.
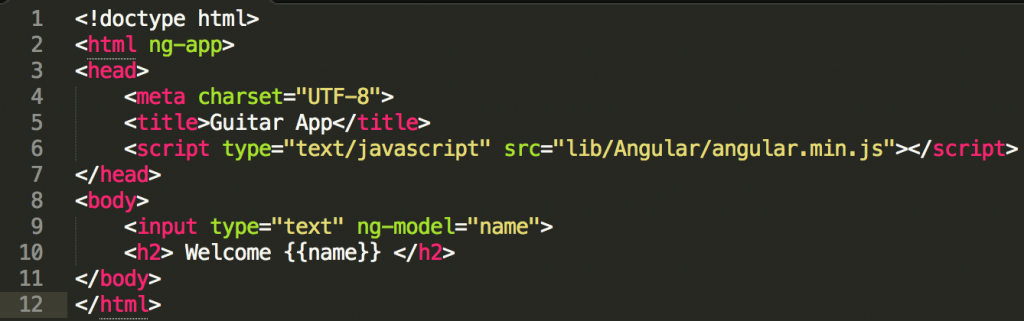
- Create index.html file inside ‘Guitar App’ folder and add the following code to it.

- Make sure your folder & files are in the same order as represented in picture.

Folder and Files Order - Done. Run it in browser and enter some value in input field and see the magic.
Code Explanation:
I’ll explain bold items in step 6. ng-app is a directive, tells the browser that their is a code coming up. angular.min.js is file name that you downloaded in step 1. ng-model directive binds an input,select, textarea (or custom form control) to a property. ng-model is name as “name” to bind it to {{name}}. you can name anything you want. {{name}} is our template that shows us result. you can name it whatever you want but it has to be same as model name so that It bind to user input, in our case.
Try it yourself:
- Create another template and try writing 1+2 i.e {{1+2}} and tell what you got?
- Create another template and try writing Hafiz (thats my name) i.e {{“Hafiz”}} and tell what you got?
NOTE: template must be inside an html tag otherwise it won’t work.
[x_button shape=”square” size=”regular” float=”left” href=”http://blog.hfarazm.com/angularjs-tutorials/” title=”Previous Tutorial” info=”tooltip” info_place=”bottom” info_trigger=”hover” info_content=”Tutorial 1: MVC in AngularJS”]Tutorial 1: Introduction to AngularJS[/x_button]
[x_button shape=”square” size=”regular” float=”right” href=”http://blog.hfarazm.com/angularjs-mvc-architecture/” title=”Next Tutorial” info=”tooltip” info_place=”bottom” info_trigger=”hover” info_content=”Tutorial 3: MVC in AngularJS”]Tutorial 3: MVC in AngularJS[/x_button]
[x_share title=”Share this Tutorial” facebook=”true” twitter=”true” google_plus=”true” linkedin=”true” reddit=”true” email=”true”]