
- Generating Idea & Game Design (characters, scenes and stuff)
- Creating Unity Project – GIT
- Animation in Unity
- Unity Programming(Part 1)
- How to make money from game
- Publishing game on app stores (Microsoft Windows phone, windows store, android)
- Marketing Tactics
- What’s next
Welcome to easiest game development unity tutorials on the internet. In this unity 2d tutorial series, we shall be focusing to make games with unity, a full game from scratch to uploading on different app stores (Microsoft Windows Phone, Windows Store, Facebook and Android). We shall be dealing with character designing, animation, unity scripting, using different tools and technologies to make a full 2d own game in unity 3d.
Table of Contents
Softwares you need:
- Download Unity3D (I’m using version 4.3 for this example)
- Unity Engine is a cross platform game engine
- Photoshop (I’m using version CS6)
What you need to know?
- Basic game designing skills in photoshop
- Intermediate knowledge of how UNITY works
- Basic knowledge of game programming – Unity C# (don’t worry if you don’t know much)
Unity 2D Game tutorials list:
This complete game development series is divided into following different parts:
- Generating Idea & Game Design (characters, scenes and stuff)
- Creating Unity Project – GIT
- Animation in Unity
- Unity Programming(Part 1)
- How to make money from game
- Publishing game on app stores (Microsoft Windows phone, windows store, android)
- Marketing Tactics
- What’s next
Generating idea:
I have played and developed number of 2D games. In my experience, first step in generating idea is to visit app stores and check which type of games people are more interested and playing. Look at their no. of downloads and then read comments to get an idea what is missing their and what is good about that game. Second step, is to download the game either from Windows Phone store, Google Play or Apple store etc. Well if you ask me, for this tutorial I got ideas from games like Dumb ways to die, Poe, flappy bird(goto google play store and search these games) specifically. Tell you one important thing, everyone copies stuff from one or the other source and call it inspiration. So you have to take the inspiration, and blend the ideas all together with your own characters and add the wow factor in it then you are good to make money(will look into that later) with games. So, in my opinion,to keep things silly simple, lets make a flappy bird game from A to Z.
Make a story:
We shall have a cartoon character that moves vertically and there are hurdles in its way. We’ll have to save the character from hurdles and collect different points. There will be home screen, a game level, options menu and game over screen. It will be an infinite runner game (like flappy bird). So here is our little story about the game. One important thing, this is an engaging game i.e more downloads and more money.
Designing Game:
When you are making some more robust 2d games in unity then you need to use a software called Toon Boom or other tool like Manga Studio. It is handy specially when you are making bone system in characters, lip sync and rigging characters. It has some useful features which are missing in photoshop. But for this particular game, as I said earlier I will keep things silly simple, I will use photoshop specifically throughout the game design.
Lets start designing game, here I will design following things:
- Scene
- Game Character
- Hurdles & bonuses
- Some text and few buttons
1. Scene Design
So the question is what we’ll have in our scene? Answer: clouds and buildings. thats it?? yeah, so lets design clouds first. One thing you should keep in mind that whatever you design in photoshop, image size must be of power 2 i.e 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048 and so on.. this is because unity compresses such images well. But sometime you don’t need to follow such rules. Its a matter of personal choice. But that 2 power is recommended way. So, here is how you design scenes.
Clouds:
- Open Photoshop > New File (Ctrl + N) > set image size 1024 pixels X 1024 pixels. Set resolution to 72 and click OK.
- Create a new layer by pressing Ctrl+shift+N
- Select color #add1f3 then press shift+F5 and click OK to color the new layer. Now the layer is light blue in color. This is basically sky. Now select a brush a hard round brush and specify its size and in new layer of photoshop create three cloud shapes with white color like this:

Click on above image to open full resolution image in new tab. There is one thing very important to note that i have divided a cloud into two parts at left and right sides, this is because it will animate when played, right side of image will be connected to left side of image, then it will look like this(animation is fast i know it will look smoother in unity):
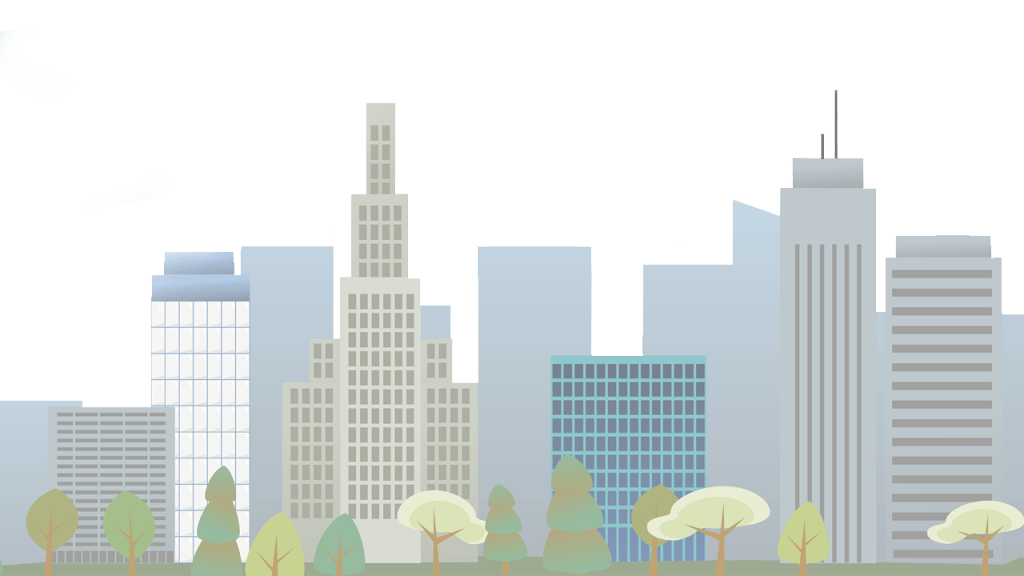
Creating buildings:
- Open Photoshop > New File (Ctrl + N) > set image size 1024 pixels X 1024 pixels. Set resolution to 72 and click OK.
- hide the white background layer by pressing eye on that layer in layers panel.
- Create a new layer by pressing Ctrl+shift+N
- Create rectangles (buildings) and trees like this(I am not going into much detail on how to draw this stuff):
- make sure its background is transparent. i.e no background color and secondly don’t forget to save image in png because this is the supported image format for image transparency.

Click on above image to open full resolution image in new tab. ok now you have clouds and buildings with some nice trees. Time is to create game character.
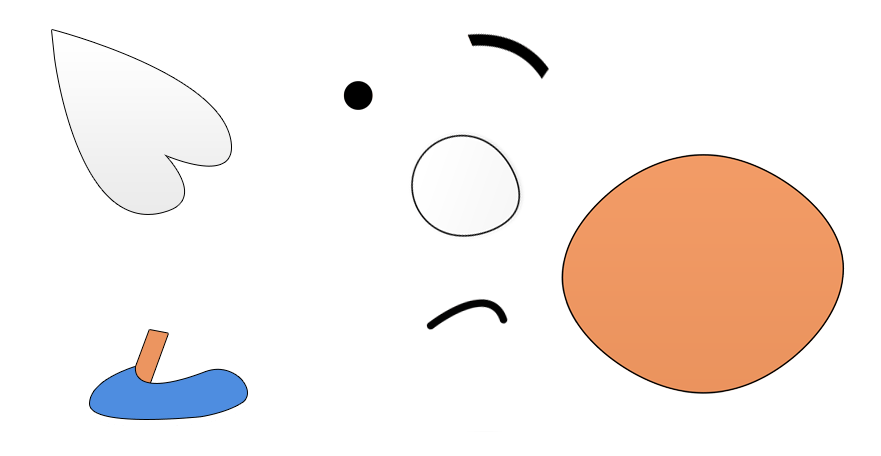
2. Designing Game Character:
I have created a game characters in photoshop and then separated each part(layer) of character like this(separating each component is necessary because we have to animate individual part later). If you remember this is what you used to do in paint. but in paint we cannot export an image with transparent background. So, the following character (talking about separated pieces):


3. Designing hurdles and bonuses:
Time for some nice hurdles, stones, banana(the power lol). I have designed following hurdles and bonuses, you can just copy paste following image:

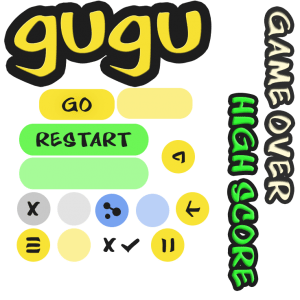
4. Some text and buttons
Following are few buttons and text necessary for this game:
- Title – You can change it to whatever you like
- Buttons: Go, Restart, Menu, Play, Pause, Sharing, back
- Text: Game Over & High score

For now, we are done with game design thing. In the next tutorial we will create unity project using git and import above designs in unity.


20 Responses
We are waitting for C# syntax in unity, buildin methods and keyword how to use them their parameters…
Yes dear I am writing that. wait for next tutorials
(y)
We are waitting for C# syntax in unity, buildin methods and keyword how to use them their parameters…
Yes dear I am writing that. wait for next tutorials
We are waitting for C# syntax in unity, buildin methods and keyword how to use them their parameters…
Yes dear I am writing that. wait for next tutorials
(y)
(y)
Thank you @hafizfarazmukhtar:disqus, the lecture in UET went awesome… I am very happy that the article is available on your blog now.. cheers
Thanks and keep on visiting.
Thank you @hafizfarazmukhtar:disqus, the lecture in UET went awesome… I am very happy that the article is available on your blog now.. cheers
Thanks and keep on visiting.
Thank you @hafizfarazmukhtar:disqus, the lecture in UET went awesome… I am very happy that the article is available on your blog now.. cheers
Thanks and keep on visiting.
Lecture went well. waiting for next tutorial, also upload complete example project, Thankyou
Lecture went well. waiting for next tutorial, also upload complete example project, Thankyou
Thanks will post next tutorial today. send me a message at fb.com/h.farazmukhtar
Lecture went well. waiting for next tutorial, also upload complete example project, Thankyou
Thanks will post next tutorial today. send me a message at fb.com/h.farazmukhtar