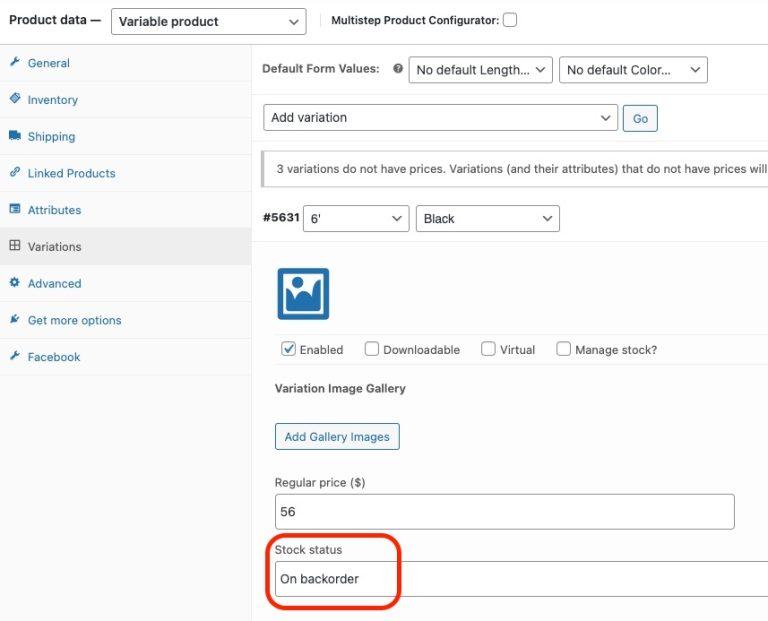
To hide the variation of woocommerce variable product, I first changed the status of variation to “On backorder” and saved the product.

Secondly, I added the following code to hide the add to cart button when product variation with “on backorder” status is selected.
jQuery(function($){
$("form.variations_form.cart").on('DOMSubtreeModified', function(){
if($(".single-product p.stock.available-on-backorder").length){
$("button.single_add_to_cart_button.button").hide();
console.log('added');
}
else {
$("button.single_add_to_cart_button.button").show();
console.log('removed');
}
});
});