Folks! Let see how we can add Punjab Youth Festival’s settings flyout in windows 8.1 app for Microsoft Hackathon 2014. Remember, its an easy breasy task. How to access settings flyout? While your app is running, press ‘Windows Key’+ C and goto settings. You will see available options.
Lets do it now!
1. Start visual studio 13 > New Project > Visual C# > Windows store app > Blank app
2. Next add settings flyout by right clicking on your project > Add > New Item >
 3. Next name settings flyout (whatever you like) and click add.
3. Next name settings flyout (whatever you like) and click add.  4. Open settings flyout (XAML file) and add following lines of code inside SettingsFlyout tag like this:
4. Open settings flyout (XAML file) and add following lines of code inside SettingsFlyout tag like this: <SettingsFlyout > PASTE BELOW CODE</SettingsFlyout> You can enter your team name and contact email here. Secondly change title attribute of settings flyout tag in the very beginning too like this:
Title="PYF 2014"
<SettingsFlyout.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFFFFF6F" Offset="1"/>
<GradientStop Color="White"/>
</LinearGradientBrush>
</SettingsFlyout.Background>
<StackPanel VerticalAlignment="Stretch" HorizontalAlignment="Stretch" >
<StackPanel Style="{StaticResource SettingsFlyoutSectionStyle}">
<Image Source="Assets/pyf-420.png"></Image>
<TextBlock Style="{StaticResource TitleTextBlockStyle}" Text="Punjab Youth Festival 2014" Margin="0,10,0,0" FontSize="22" Foreground="#FF4D4D4D" FontWeight="Normal" />
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Margin="0,0,0,25" TextWrapping="Wrap" Foreground="#FF4D4D4D" FontSize="13">
<TextBlock.Text>
Microsoft Hackathon held under Punjab Youth Festival 2014. Microsoft is technology event for this hackathon.
</TextBlock.Text>
</TextBlock>
<TextBlock FontSize="24" Margin="0 50 0 0" Foreground="#FF4D4D4D" FontFamily="Segoe UI" FontWeight="Bold">
Microsoft Hackathon
</TextBlock>
<TextBlock Foreground="#FF4D4D4D" FontSize="13">
Windows 8.1 Store App development
</TextBlock>
<Image Source="Assets/micLahore.jpg" Margin="0 5 "></Image>
<TextBlock Margin="0 10 0 0" FontSize="14" FontWeight="Bold" Foreground="#FF4D4D4D">
Team Name: ENTER YOUR TEAM NAME
</TextBlock>
<TextBlock Margin="0 10 0 0" FontSize="14" FontWeight="Bold" Foreground="#FF4D4D4D">
Email: ENTER CONTACT EMAIL
</TextBlock>
</StackPanel>
</StackPanel>
5. Now lets add these two images in assets folder of your app project. 
 6. Goto App.xaml.cs and add following lines of code AFTER
6. Goto App.xaml.cs and add following lines of code AFTER public App() {} Method you must enter name of your Flyout.
protected override void OnWindowCreated(WindowCreatedEventArgs args)
{
SettingsPane settingsPane = SettingsPane.GetForCurrentView();
settingsPane.CommandsRequested += settingsPane_CommandsRequested;
}
void settingsPane_CommandsRequested(SettingsPane sender, SettingsPaneCommandsRequestedEventArgs args)
{// right click UICommandInvokedHandler and select resolve to add header files
UICommandInvokedHandler handler = new UICommandInvokedHandler(AboutHandler);
SettingsCommand aboutCommand = new SettingsCommand("pyf", "Punjab Youth Festival", handler);
args.Request.ApplicationCommands.Add(aboutCommand);
}
private void AboutHandler(IUICommand args)
{
//highlighted text must be the name of your flyout
AboutSettingsFlyout aboutSettingsFlyout = new AboutSettingsFlyout();
aboutSettingsFlyout.Show();
}
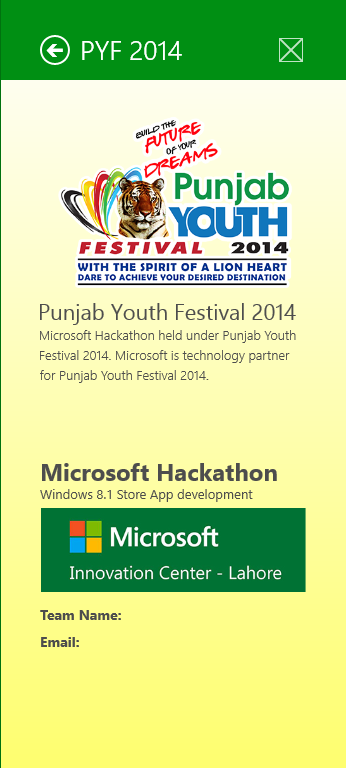
Here is snapshot of MY code.  Download Complete Code here is how our PYF flyout looks like:
Download Complete Code here is how our PYF flyout looks like:  Any Question?? Comment down below.
Any Question?? Comment down below.

20 Responses
kindly post Search code n steps briefly. {OnNevigatedTo() event )
How to search pages and nevigate at those pages?
here you can find search tutorial: http://localhost/bloghfarazm/implementing-charm-bar-features/
Add this to navigate, just a simple switch
void MainPage_QuerySubmitted(SearchPane sender, SearchPaneQuerySubmittedEventArgs args) {
switch(args.QueryText)
{
case “Aiman”:
this.Frame.Navigate(typeof(page1));
break;
case “Javaid”:
this.Frame.Navigate(typeof(Page2));
break;
} }
kindly post Search code n steps briefly. {OnNevigatedTo() event )
How to search pages and nevigate at those pages?
here you can find search tutorial: http://blog.hfarazm.com/implementing-charm-bar-features/
Add this to navigate, just a simple switch
void MainPage_QuerySubmitted(SearchPane sender, SearchPaneQuerySubmittedEventArgs args) {
switch(args.QueryText)
{
case “Aiman”:
this.Frame.Navigate(typeof(page1));
break;
case “Javaid”:
this.Frame.Navigate(typeof(Page2));
break;
} }
i was trying to create a grid app(using template) with variable sized grids but was unable to do it
as when binding it to height and width the size of data template remains same can you please help or create a blog post for it…….
the sizes remain the same because their exists a template in XAML file if u change width or height of one it will effect all grids attached to that template and that attached that comes from sampleData.json file.
so either you create different templates for each Group item in json file.
ok i will make a tutorial today.
i just want to make one grid of larger size and others of same or different size,
when we add an custom object(or variable created by user) in json file where in sampledatasource.cs must it be reflected in coding
or please tell
how to create a custom json file and use it as data model
i was trying to create a grid app(using template) with variable sized grids but was unable to do it
as when binding it to height and width the size of data template remains same can you please help or create a blog post for it…….
the sizes remain the same because their exists a template in XAML file if u change width or height of one it will effect all grids attached to that template and that attached that comes from sampleData.json file.
so either you create different templates for each Group item in json file.
ok i will make a tutorial today.
i just want to make one grid of larger size and others of same or different size,
when we add an custom object(or variable created by user) in json file where in sampledatasource.cs must it be reflected in coding
or please tell
how to create a custom json file and use it as data model
Nice blog hafiz !! I just want to know can we show locally stored HTML page inside Flyouts ??
yes
How can we show then ?Please advise
simply add webview in flyout
Nice blog hafiz !! I just want to know can we show locally stored HTML page inside Flyouts ??
yes
How can we show then ?Please advise
simply add webview in flyout