Today we are going to demonstrate WooCommerce hooks for the product archive page through a visual hook guide. The WooCommerce product archive page allows you to list products related to a category. You can customize the WooCommerce product archive page using the following hooks. But first, let’s analyze how a WooCommerce archive page looks like:

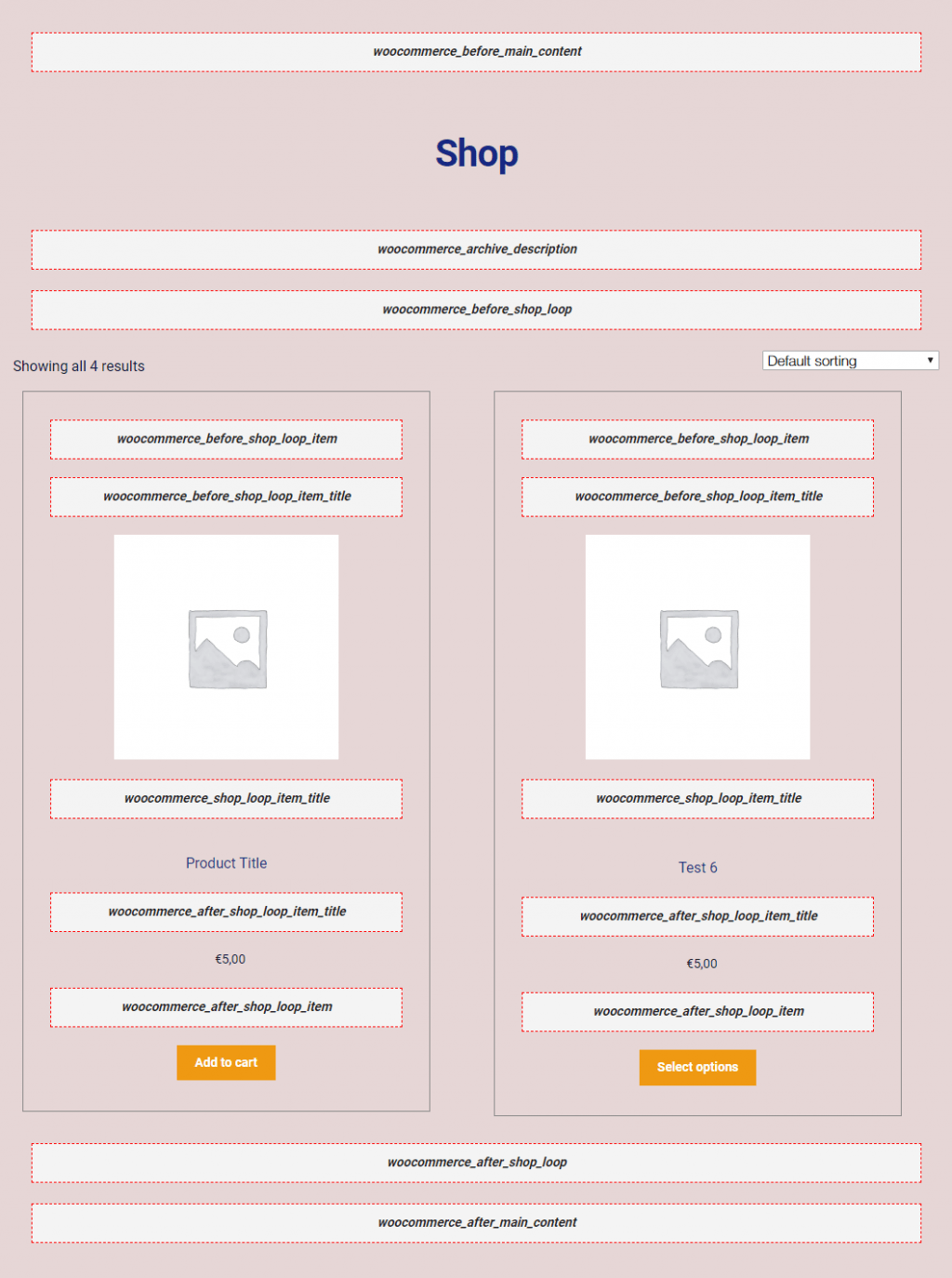
WooCommerce Visual Hook Guide: Product archive page
Following are WooCommerce product archive page hooks that you can use to customize your product archive pages. Simply open your theme’s function.php file and then add hooks using add_action followed by hook name.

Wocommerce add_action for Product Archive Page
You can use these hooks to add trigger custom functions at desired location on product archive page in WooCommerce.
// These are actions you can unhook/remove! add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'wc_print_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
Example to add a Hook to Archive page:
Suppose you need to add a shop description underneath the ‘Shop’ title. You can add this by using following hook.
// These are actions you can unhook/remove!
// Add our custom function
function my_function_custom_archive_description() {
$new_description = 'Welcome to my shop, please be generous and buy many things, thank you.';
return $new_description;
}
// Add the action
add_action('woocommerce_archive_description', 'my_function_custom_archive_description');
I hope this article helps you. If you feel any difficulty you may comment below. If you want to know more about WooCommerce hooks, click here https://docs.woocommerce.com/wc-apidocs/hook-docs.html
Thanks.