
Table of Contents
List of angularjs tutorials
- Introduction
- Basic App
- MVC Architecture
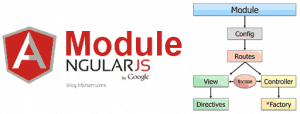
- Modules
- Complex Models
- Reading JSON
- Filters
- Data Binding
- Routing
- $routeParams
- Navigation
- Animation (Video)
- Tabs (Video)
- Form Validation (Video)
- Custom Directives
For this tutorial, I am going to write about angularjs animation, for this we need to continue working on the example from previous tutorial. You can download required files here.
The $animate service allows you to provide transition effects when elements are added, removed, or moved in the DOM. The $animate service doesn’t define any animations itself but relies on the CSS3 animation and transition features. The $animation service is defined within an optional module called ngAnimate that must be downloaded into the angularjs project folder. Go to http://angularjs.org, click Download or download directly here.
First
You need to include, angularJS animate module in your root file i.e index.html like this:
<script src="lib/Angular/angular-animate.js" type="text/javascript" ></script>
This is how we include extra modules.
Second
Goto controllers.js file and REPLACE first line with this:
var GuitarControllers = angular.module("GuitarControllers", ['ngAnimate']);
added ngAnimate dependency here in module. Rest of the line is same.
Third
Where you want animation to appear? In my case I want it in list.html which holds guitars list. So lets goto li tag (which shows us list) in list.html and add the following ng-Animate directive. You need to goto end of file and just before the closing div replace the entire ul with this thing (don’t replace the search part):
<ul>
<li ng-animate="'animate'" class="itemHolder" ng-repeat="item in guitarVariable | filter:query1 | orderBy:orderGuitar:direction" >
<a href="#/details/{{guitarVariable.indexOf(item)}}">
<img ng-src="img/{{item.image}}.jpg">
<div>
<h3> {{item.name }}</h3>
<p class="rightDate">Price Revised on: {{item.dateAdded | date:'MM/yy'}}</p><p class="rightPrice">${{item.price | number:0 }}</p>
<p> {{item.description}}</p>
</div>
</a>
</li>
</ul>
you see all the code is the same but li has a new directive called ng-Animate=”‘Animate'” that tells angularJS to animate this piece of code when anything enter, leave or move.
Fourth
Now is the tricky part, we added ng-animate in li which has a class of itemHolder. so we need to go to styles.css and add and replace some transition style to itemHolder class and its hover state, like this:
.itemHolder {
width: 510px;
border-radius: 0px;
//box-shadow: 0px 13px 14px rgba(1, 30, 0, 0.8);
float: left;
padding: 10px 20px;
margin-bottom: 0px;
list-style: none outside none;
margin-left: 0px;
background: linear-gradient(to bottom, rgba(0, 0, 0, 1) 0%, #000 17%, #111 35%, #000 49%, #2C2C2C 50%, rgba(0, 101, 105, 1) 61%, rgba(0, 9, 105, 1) 100%) repeat scroll 0% 0% transparent;
margin-top: -8px;
background: #000000; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzAwMDAwMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjE3JSIgc3RvcC1jb2xvcj0iIzAwMDAwMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjM1JSIgc3RvcC1jb2xvcj0iIzExMTExMSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjQ5JSIgc3RvcC1jb2xvcj0iIzAwMDAwMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUwJSIgc3RvcC1jb2xvcj0iIzJjMmMyYyIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjYxJSIgc3RvcC1jb2xvcj0iIzQ3NDc0NyIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmMGYwZjAiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #000000 0%, #000000 17%, #111111 35%, #000000 49%, #2c2c2c 50%, #474747 61%, #f0f0f0 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#000000), color-stop(17%,#000000), color-stop(35%,#111111), color-stop(49%,#000000), color-stop(50%,#2c2c2c), color-stop(61%,#474747), color-stop(100%,#f0f0f0)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #000000 0%,#000000 17%,#111111 35%,#000000 49%,#2c2c2c 50%,#474747 61%,#f0f0f0 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #000000 0%,#000000 17%,#111111 35%,#000000 49%,#2c2c2c 50%,#474747 61%,#f0f0f0 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #000000 0%,#000000 17%,#111111 35%,#000000 49%,#2c2c2c 50%,#474747 61%,#f0f0f0 100%); /* IE10+ */
background: linear-gradient(to bottom, #000000 0%,#000000 17%,#111111 35%,#000000 49%,#2c2c2c 50%,#474747 61%,#f0f0f0 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#f0f0f0',GradientType=0 ); /* IE6-8 */
-webkit-transition: all 0.1s ease-out 0s;
-moz-transition: all 0.1s ease-out 0s;
-o-transition: all 0.1s ease-out 0s;
transition: all 0.1s ease-out 0s;
}
.itemHolder:hover {
opacity: 1;
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}
if you want you can also put fade in/out effect to page switching. To do this, we know that our partials (list.html and details.html) are loading in index.html file inside a div with class ‘main’. So, let just add transition effect to main class in styles.css like this:
.main {
width: 550px;
margin: 50px auto auto;
background-color: #39008D;
border-radius: 10px;
box-shadow: 0px 0px 0px 10px rgba(0, 204, 0, 1);
background: #170056; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzE3MDA1NiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMzOTAwOGQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, black 0%, black); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,black), color-stop(100%,black)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, black 0%,black 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, black 0%,black 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, black 0%,black 100%); /* IE10+ */
background: linear-gradient(to bottom, black 0%,black 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='black', endColorstr='black',GradientType=0 ); /* IE6-8 */
-webkit-transition: all 0.15s ease-in-out 0s;
-moz-transition: all 0.15s ease-in-out 0s;
-o-transition: all 0.15s ease-in-out 0s;
transition: all 0.15s ease-in-out 0s;
}
Fifth
Last thing, we need to add angularJS specific csss3 classes in styles.css to deal with enter, leave or movement of data. Lets just add these styles at the end of styles.css like this:
.ng-enter, .ng-leave, .ng-hide {
opacity: 0;
height: 0px;
}
.ng-enter-active .ng-leave-active{
opacity: 1;
}
you probably looking for ng-enter or other above mentioned classes in html file but you wont find it. Reason is, this is generated by angularJS on that ng-Animate directive that we placed in list.html whose dependency is in controllers.js. ng-enter means when data is entered its opacity must be zero and height equals zero, same applies to leave and hide. In next class style, it says when data has been loaded its opacity must be 1, same applies to leave active.
DEMO < I’m a link
Try searching, sorting and clicking guitars
Video Tutorial
Hope you like it. Please share my work.
//







41 Responses
thats nice…jzakallah………………
what is next tutorial title and when will come….??
i ask about next title so that i can study about it from net and gain more and more learning
Thanks.. next tutorial will be posted after few days..as I have to start another project.
is this app completed..??can u tell the next tutorail content??
thats nice…jzakallah………………
what is next tutorial title and when will come….??
i ask about next title so that i can study about it from net and gain more and more learning
Thanks.. next tutorial will be posted after few days..as I have to start another project.
is this app completed..??can u tell the next tutorail content??
thats nice…jzakallah………………
what is next tutorial title and when will come….??
i ask about next title so that i can study about it from net and gain more and more learning
Thanks.. next tutorial will be posted after few days..as I have to start another project.
is this app completed..??can u tell the next tutorail content??
Wow that’s a cool app. thanxx mate.
Thanks
Wow that’s a cool app. thanxx mate.
Thanks
Wow that’s a cool app. thanxx mate.
Thanks
is this app completed..??can u tell the next tutorail content??
thr are alot of things remaining… next tutorial will be on TABS
niiiiiiiice, sweet and simple though pretty effective…I like that
thanks
is this app completed..??can u tell the next tutorail content??
thr are alot of things remaining… next tutorial will be on TABS
is this app completed..??can u tell the next tutorail content??
thr are alot of things remaining… next tutorial will be on TABS
niiiiiiiice, sweet and simple though pretty effective…I like that
thanks
niiiiiiiice, sweet and simple though pretty effective…I like that
thanks
when to move on CRUD operation???
when to move on CRUD operation???
after few tutorials like 2 3
when to move on CRUD operation???
after few tutorials like 2 3
when wil next tutorial come?? anxiously waiting??
today
it’s nice to hear .
when wil next tutorial come?? anxiously waiting??
today
it’s nice to hear .