
Table of Contents
List of angularjs tutorials
- Introduction
- Basic App
- MVC Architecture
- Modules
- Complex Models
- Reading JSON
- Filters
- Data Binding
- Routing
- $routeParams
- Navigation
- Animation (Video)
- Tabs (Video)
- Form Validation (Video)
- Custom Directives
Here we shall concentrate on data binding angularjs. In addition to using filters to modify the data from models, you can use them to control how the information is bound to form elements. In the filters tutorial, we ADDED search panel which wasn’t doing anything. Now is the time to make that search panel work. Download PREVIOUS tutorial files, because we shall be making use of that index.html file here in this tutorial. Lets replace index.html code with the following:
<!doctype html>
<html ng-app="GuitarApp">
<head>
<meta charset="UTF-8">
<title>Angular Application</title>
<link rel="stylesheet" type="text/css" href="styles.css"></link>
<link href='http://fonts.googleapis.com/css?family=PT+Serif:400,700,400italic,700italic' rel='stylesheet' type='text/css'>
<script src="lib/Angular/angular.min.js" type="text/javascript" ></script>
<script src="js/controllers.js" type="text/javascript" ></script>
</head>
<body>
<!-- Start of Controller -->
<div class="main" ng-controller="GuitarFunction">
<!-- SEARCH AREA -->
<div class="search">
<h1>Offshore Guitar Store</h1>
<label>Search Guitar</lavel>
<input type="text" ng-model="query" >
<label>Sort by:
<select ng-model="orderGuitar">
<option value="name" selected>Name</option>
<option value="price">Price</option>
</select>
</label>
<br>
<label>
<input type="radio" ng-model="direction" name="direction" checked>
Ascending
</label>
<label>
<input type="radio" ng-model="direction" name="direction" value="reverse" >
Descending
</label>
</div>
<!--END of SEARCH AREA -->
<ul>
<li class="itemHolder" ng-repeat="item in guitarVariable | filter:query | orderBy:orderGuitar:direction ">
<img ng-src="img/{{item.image}}.jpg">
<div>
<h3> {{item.name | uppercase }}</h3>
<p> {{item.description}}</p>
</div>
</li>
</ul>
</div>
<a class="developer" href="http://blog.hfarazm.com/category/angular-js">« Goto developer's blog </a>
</body>
</html>
Code Explanation:
- ng-model=”query” is a directive model or in simple words just a model name given to input field
- ng-model=”orderGuitar” is another directive model. Reason for using two different models is that I want to bind the guitar list with input field using query directive and drop down list using orderGuitar directive.
- ng-model=”direction” is another directive model for changing direction(direction is not a keyword).
- next in ng-repeat I added a filter(What are filters?) named as filter: query which is the same name as ng-model=”query” and then added another filter orderBy: orderGuitar
- name and price are data names coming from data.json file, which are names and prices of an item. So we are sorting them according to their names and prices.
- direction is for ascending and descending representation of data it won’t work until unless you have selected NAME or PRICE from drop-down list.
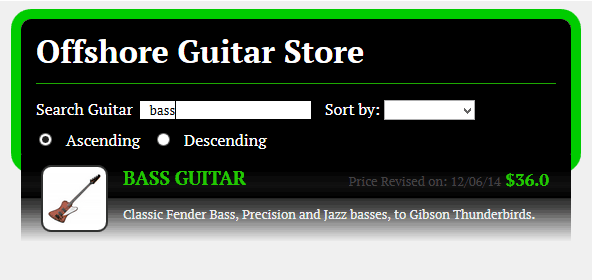
- Try running that code in your firefox browser then type in bass or acoustic, you will see result filtering out like this:

There is one thing about above pic that bugging me is SORT BY: drop down list is selected to none, although we can set it to some selected value in index.html like following highlighted code but sometimes it wont work:
<select ng-model="orderGuitar"> <option value="name" selected>Name</option> <option value="price">Price</option> </select>
To solve this problem, we can also set the ‘SORT BY drop-down’ to selected value like NAME using angular JS. For that you need to open controllers.js file and add the following line to it:
var nameSpace = angular.module("GuitarApp", []);
nameSpace.controller("GuitarFunction", ['$scope','$http', function($scope, $http)
{
$http.get('js/data.json').success (function(data){
$scope.guitarVariable = data;
$scope.orderGuitar = 'name';
});
}]
);
Code Explanation:
$scope is holding orderGuitar model that we created in index.html file and setting its value to ‘name’ which is coming from data.json. Now when we reload our application we shall see NAME selected in drop-down and sorted accordingly like this:

This is called one-way data binding in angularjs, means a value is taken from the data model and inserted into an HTML element . Basically there is another type of data binding, called LIVE data binding in angularjs, which means that when the value associated with the binding is changed in the data model, the HTML element will be updated to display the new value.
[table]Some useful data binding directives in angularjs are as follows:
ng-bind – Binds the inner Text property of an HTML element. (Above example)
ng-bind-template – Similar to the ng-bind directive but allows for multiple template
ng-non-bindable – Declares a region of content for which data binding will not be performed.
ng-bind-html – Creates data bindings using the inner HTML property of an HTML element.
ng-model – Creates a two-way data binding.
[/table]
ONE WAY Data Binding works like this:
ng-bind
Add following line of code inside the body of <li> like :
<li class="itemHolder" ng-repeat="item in guitarVariable | orderBy:'-price' | filter:query1 | orderBy:orderGuitar:direction"> ........ other code ....... <p> There are <span ng-bind="guitarVariable.length"></span> items in data.json file</p> </li>
OR
<li class="itemHolder" ng-repeat="item in guitarVariable | orderBy:'-price' | filter:query1 | orderBy:orderGuitar:direction">
........ other code .......
<div> There are {{guitarVariable.length}} items in data.json file</div>
</li>
code tells the no. of items in data.json.
ng-bind-template
Add following line of code inside the body of <li> like :
<li class="itemHolder" ng-repeat="item in guitarVariable | orderBy:'-price' | filter:query1 | orderBy:orderGuitar:direction">
........ other code .......
<div ng-bind-template="First: {{guitarVariable[0].price}}. Second: {{guitarVariable[1].price}}">
</div>
</li>
code tells the no. 1 and no. 2 items in data.json file
ng-non-bindable
Add following line of code inside the body of <li> like :
<li class="itemHolder" ng-repeat="item in guitarVariable | orderBy:'-price' | filter:query1 | orderBy:orderGuitar:direction">
........ other code .......
<div ng-non-bindable>
AngularJS uses {{ and }} characters for templates
</div>
</li>
code tells that don’t bind {{ … }}. you will see {{ }} as it is when loaded in firefox browser. Or in other words it prevents inline data binding.
Lets see how TWO WAY Data Binding works:
Two-way data bindings track changes in both directions, allowing elements that gather data from the user to
modify the state of the application. Two-way bindings are created with the ng-model directive. Interestingly, we have already done this example in this tutorial when we binded input field to guitars. Two-way bindings can be applied only to elements that allow the user to provide a data value, which means the input, textarea, and select elements.
Hope you like it. Please share my work.
//









29 Responses
jzaakallah
God bless u bro..
Thanks
how many tutorail are??becs i want to learn as soon as possible….becs iam doing final year project in angularjs..
6 to 10 more tutorials yet to come. Good to know that.
jzaakallah
God bless u bro..
Thanks
jzaakallah
God bless u bro..
Thanks
how many tutorail are??becs i want to learn as soon as possible….becs iam doing final year project in angularjs..
6 to 10 more tutorials yet to come. Good to know that.
how many tutorail are??becs i want to learn as soon as possible….becs iam doing final year project in angularjs..
6 to 10 more tutorials yet to come. Good to know that.
can u defined the content of tutorials earlier???and when they r completed??so that we can also suggest about topics
its a good idea .. I was also thinking about it. contents will be updated soon in this week.
is next lecture is about routing??…client side routing………….will u also include the crud operation i
when the next lecture is coming??
Next lecture coming today
can u defined the content of tutorials earlier???and when they r completed??so that we can also suggest about topics
its a good idea .. I was also thinking about it. contents will be updated soon in this week.
can u defined the content of tutorials earlier???and when they r completed??so that we can also suggest about topics
its a good idea .. I was also thinking about it. contents will be updated soon in this week.
is next lecture is about routing??…client side routing………….will u also include the crud operation i
yes it is about routing .. will explain CRUD after 4 5 tutorials
is next lecture is about routing??…client side routing………….will u also include the crud operation i
yes it is about routing .. will explain CRUD after 4 5 tutorials
when the next lecture is coming??
Next lecture coming today
when the next lecture is coming??
Next lecture coming today