
Once your application gets bigger, its a good idea to organize your content. On a normal website, you do this using different pages. Angular after all is a framework for creating single page applications. The way we use this technique in angular, is called routing. Routing means loading sub-templates depending upon the url of the page. It turns on another angualrjs feature called Deep-Linking. So let me explain, one of the problem with single page web applications is that they don’t work well with browser’s back button. By the definition of single page application, it needs to be on a single page.
Question is : how would you get angular to pretend that single page application is actually an entire website?
Angular uses a special service called route provider, which calls a feature called deep-linking. Deep-Linking takes care of location URL and manages how it maps to current state of the page. Now it does by setting up different URLs depending on the state of the page. It takes advantage of a feature you probably already familiar on single page websites called #(Hash) used in anchor tags. For example, you goto http://en.wikipedia.org/wiki/AngularJS and click on any content item you will see URL changing accrodingly. Which means we can goto different places within the same page by clicking on different content items.
In order to set it up, we need to download an additional routing feature from angularjs website, click download button there and goto extra modules and download angular-route.min.js file or download directly from here. Secondly, I assume that you already have downloaded previous tutorial files (click here)
Open up project files and paste angular-route.min.js file into: libangularangular-route.min.js
Now you have two files in your libangular folder you need to include the newly paste angular-route.min.js file into index.html like this:
<head> <meta charset="UTF-8"> <title>Angular Application</title> <link rel="stylesheet" type="text/css" href="styles.css"></link> <link href='http://fonts.googleapis.com/css?family=PT+Serif:400,700,400italic,700italic' rel='stylesheet' type='text/css'> <script src="lib/Angular/angular.min.js" type="text/javascript" ></script> <script src="lib/Angular/angular-route.min.js" type="text/javascript" ></script> <script src="js/controllers.js" type="text/javascript" ></script> </head>
Now we are good to go with angularjs routing feature. Next make a folder in your project root directory named as ‘partials’. Partials folder gonna hold different template that we gonna pretend when we load it in our single page angularjs application.
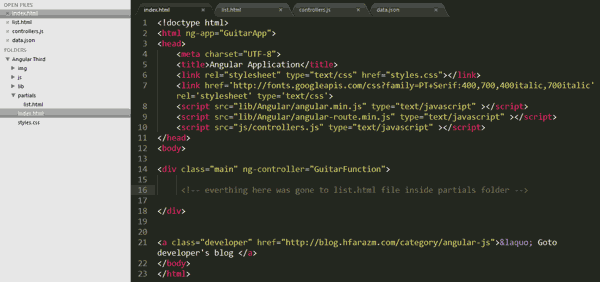
Inside partials folder create list.html file that will hold guitars list which means we gonna divide our single page application which was in index.html to list.html file. Let me show you what I mean, open index.html file and CUT the selected code like this.

Next you need to paste the CUT code into list.html file. easy!
Goto index.html file. Inside body their is a div with class=”main” and controller. You need to replace ng-controller=”GuitarFunction” with ng-view. ng-view will tell our application that this view is controlled by some other code snippet (which is in list.html) that we placed earlier in list.html. The reason we replaced ng-controller=”GuitarFunction” is every model is controlled by its own controller.
Next we need to do it to update our controllers.js file. If you open controllers.js file you will see that it is setting up our application that is discussed in detail in previous tutorials. We gonna divide controller logic from application logic. Lets update controller.js file like this:
var GuitarControllers = angular.module("GuitarControllers", []);
GuitarControllers.controller("ListController", ['$scope','$http', function($scope, $http)
{
$http.get('js/data.json').success (function(data){
$scope.guitarVariable = data;
$scope.orderGuitar = 'price';
});
}]
);
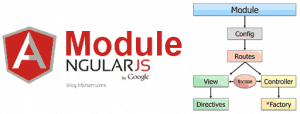
Code Explanation: I’ve changed module name and controller name to more meaningful names. Don’t know about modules? click here
Ok when I changed module name to GuitarControllers the link existed in index.html broke because index.html is looking for GuitarApp using ng-app=”GuitarApp” which right now doesn’t exist in controllers.js file. We need to create another file named as App.js file inside JS folder and include its link in index.html to handle controllers.js file.
So now lets just create an empty app.js file inside js folder of your project and include reference to app.js in index.html like this(include in head tag):
<script src="js/App.js" type="text/javascript" ></script>
Now is the time to add some code in app.js. Lets do it:
var GuitarApp = angular.module('GuitarApp', [
'ngRoute',
'GuitarControllers'
]);
GuitarApp.config(['$routeProvider', function($routeProvider) {
$routeProvider.
when('/list', {
templateUrl: 'partials/list.html',
controller: 'ListController'
}).
otherwise({
redirectTo: '/list'
});
}]);
Code Explanation:
Wohoo lots of scary code in here… lolx.. lets start from the first line.. I defined a module named as GuitarApp which is the same name found in index.html at ng-app=”GuitarApp”. Next, ngRoute here tells that it gonna use some routing services using angular-route.min.js file that we added earlier in index.html. It was almost the same work we did in first line of controllers.js file. And GuitarControllers is the name of module found in controllers.js file.
Now GuitarApp.config is configuring the routes service using a service called routeProvider it is just a service that deals with urls and if you remeber we did add some http service earlier in previous tutorial its just that simple. And that function literal is using that route provider service to deal with different URLs.
Now inside curly braces, here comes the tricky part of our application. You are seeing $routeProvider here which has a .when thing next to it. It says that WHEN you get the url like ‘/list’, include the file which is in partials/list.html using a controller named as ListController and that you know that ListController is in controller.js file.
Finally, we have an otherwise thing, basically when-otherwise almost same as if-else. So otherwise, tell that goto ‘/list’ url otherwise. Try looking at the URL now you will see #/list at the end of it. Thats it. Our single page application is now loading multiple pages with different URL. Pretty simple till now.
Here is how end result looks like, its the same as previous tutorial but this time data is routed from another file and URL is changing by which you have the power to include as many pages as you want in your angularjs application.

Hope you like it. Please share my work.
In the next tutorial we will be wiring multiple partials.
//








55 Responses
when the next is coming???
within 40 hours
jazkallah sir……………..me waitng for it anxiously……God bless u
Thanks.
jazkallah sir……………..me waitng for it anxiously……God bless u
Thanks.
when the next is coming???
within 40 hours
jazkallah sir……………..me waitng for it anxiously……God bless u
Thanks.
when the next is coming???
within 40 hours
Use https://github.com/angular-ui/ui-router, it is vastly superior to angular-router in so many ways.
Great article! thanks for sharing! I recommend all to read this and http://goo.gl/zrFbNX articles for complete understanding of angular routing. good work
Thanks I will make another post on this too.
Great article! thanks for sharing! I recommend all to read this and http://goo.gl/zrFbNX articles for complete understanding of angular routing. good work
Thanks I will make another post on this too.
Use https://github.com/angular-ui/ui-router, it is vastly superior to angular-router in so many ways.
Thanks. Will make another post on this too.
Use https://github.com/angular-ui/ui-router, it is vastly superior to angular-router in so many ways.
Thanks. Will make another post on this too.
Thanks mate, this was great. when will the next one come out?
Thanks. Next tutorial within 10 hours.
Thanks mate, this was great. when will the next one come out?
Thanks. Next tutorial within 10 hours.
Thanks mate, this was great. when will the next one come out?
Thanks. Next tutorial within 10 hours.
Thanks for sharing this useful article.
AngularJS Services
Thanks for sharing this useful article.
AngularJS Services
Thanks for sharing this useful article.
AngularJS Services
Ugg.. I’m going to guess that the routing does not work on HTML4 browsers? I’ve been following along with this series of tutorials just fine this morning, until I decided to try to pull up the pages I’d made using IE8, instead of Firefox or Chrome. My workgroup at work is stuck on using IE8, mostly because we’re tied to using a major application that’s limited to IE8.
Is there any known work-around for getting the routing to work with IE8?
Thanks updated article
Ugg.. I’m going to guess that the routing does not work on HTML4 browsers? I’ve been following along with this series of tutorials just fine this morning, until I decided to try to pull up the pages I’d made using IE8, instead of Firefox or Chrome. My workgroup at work is stuck on using IE8, mostly because we’re tied to using a major application that’s limited to IE8.
Is there any known work-around for getting the routing to work with IE8?
Ah, my fault: I didn’t realize my copy of IE was set to “Browser Mode: IE8 – Compatibility View” instead of “Browser Mode: IE8”. Seems to be working now.
yes it works. 🙂
Thanks updated article
Ugg.. I’m going to guess that the routing does not work on HTML4 browsers? I’ve been following along with this series of tutorials just fine this morning, until I decided to try to pull up the pages I’d made using IE8, instead of Firefox or Chrome. My workgroup at work is stuck on using IE8, mostly because we’re tied to using a major application that’s limited to IE8.
Is there any known work-around for getting the routing to work with IE8?
Ah, my fault: I didn’t realize my copy of IE was set to “Browser Mode: IE8 – Compatibility View” instead of “Browser Mode: IE8”. Seems to be working now.
yes it works. 🙂
Thanks updated article
Thanks a lot. Tottaly bookmarking your blog.
Thanks. share my work too.
Thanks a lot. Tottaly bookmarking your blog.
Thanks. share my work too.
Thanks a lot. Totally bookmarking your blog.
Thanks. share my work too.
Thanks a lot. This tutorial really helped me as a beginner in angular.js
Thanks a lot. This tutorial really helped me as a beginner in angular.js
Thanks a lot. This tutorial really helped me as a beginner in angular.js
It is a minor point but assigning the module to the global variable ‘GuitarApp’ (which can become dangerous practice in a large app) can be easily avoided – by chaining:
angular.module(‘GuitarApp’,[])
. controller(…)
Thanks sir
It is a minor point but assigning the module to the global variable ‘GuitarApp’ (which can become dangerous practice in a large app) can be easily avoided – by chaining:
angular.module(‘GuitarApp’,[])
. controller(…)
Thanks sir
It is a minor point but assigning the module to the global variable ‘GuitarApp’ (which can become dangerous practice in a large app) can be easily avoided – by chaining:
angular.module(‘GuitarApp’,[])
. controller(…)
Thanks sir