List of angularjs tutorials
- Introduction
- Basic App
- MVC Architecture
- Modules
- Complex Models
- Reading JSON
- Filters
- Data Binding
- Routing
- $routeParams
- Navigation
- Animation (Video)
- Tabs (Video)
- Form Validation (Video)
- Custom Directives
Although we have created basic app in angularJS and know about AngularJS MVC which has all the controls of a model view controller architecture. Our app isn’t very practical yet(talking about previous tutorials), because all the code is in same page (look at tutorial 3: AngularJS MVC) that is a problem because later on when you will deal with large application you cannot use this approach. So better way is to organize your code into angularJS modules. Remember module is not just AngularJS concept but it is regular JS concept.
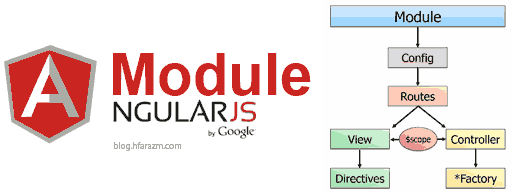
Modules are way of organizing your code which means you split up work or functionality between different sections of your code. You can think of a module as a container for the different parts of your app – controllers, services, filters, directives, etc.
How module looks like:
Angular.module(“Guitar”, []);Let’s create a module: This module will hold controller that we made in previous tutorial
- In Sublime Text editor, right click on Angular (Parent folder) and create a new folder called JS
- Inside JS folder create a new file called CONTROLLERS.JS and open it
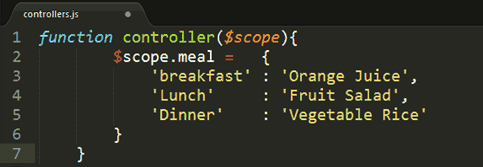
- Cut your MODEL + CONTROLLER from index.html and paste it in controllers.js
- Your code now must look like this in controllers.js.

- Add following line before controller function
var myApp = angular.module("myApp", []);Code Explanation
var myApp is just a variable. Angular.module shows it is a module and then “myApp” shows the name of module after comma there is an empty array which is not yet holding anything but later on we shall look into that basically it holds services, routes information etc but we are not using such service or module here so empty array is alrite for now.
- Add following line after module line of code”
myApp.controller("controller",Code Explanation
‘var myApp’ is a namespace(think of it as a general container) which is expecting a controller. In parenthesis, name of the controller is given which is same as function name controller to which it is pointing (make sure function name must be same in controller as well as in this namespace line in inverted commas ). Notice that there is a comma which is used to separate controller name known to module from actual controller. Next at the end of code after CONTROLLER+MODEL just add a closing parenthesis so that module ends.
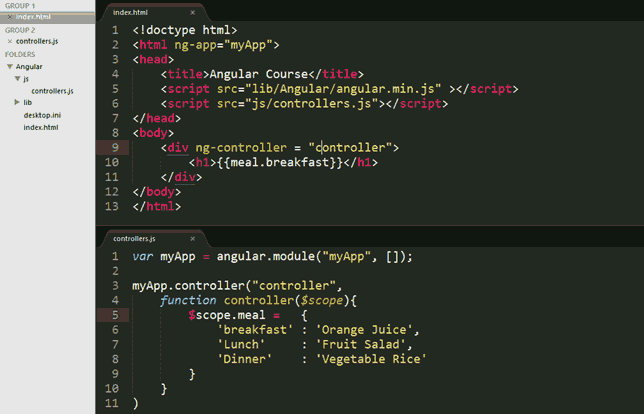
Your final code inside index.html & controllers.js must look like this:

Module linking with controllerName of Module
Defining a module
This is how modules are made in Angular. Download Complete Code
Hope you like it. Please share my work.







11 Responses
jazaakAllah..
jazaakAllah..
Thanks
jazaakAllah..
Thanks
according to your folder structure, that should be
according to your folder structure, that should be
NO dear. It is in correct structure. You perhaps mixing Angular/js folder with lib/angular folder.. they are separate folders. So there is no error in it.
according to your folder structure, that should be
NO dear. It is in correct structure. You perhaps mixing Angular/js folder with lib/angular folder.. they are separate folders. So there is no error in it.
We just built a modul based on AngularJS for Analytics. It is called ngAnalytics and basically can be used on websites and mobile Apps to simplifiy the viewing or showing of data from an existing Google Analytics-Account. With the module you can add DataCharts or ViewSectors very easily and even connect both.
To get the code from Github: https://github.com/flyacts/ngAnalytics
For more information in English: http://ngmodules.org/modules/ngAnalytics
For more information in German: http://www.flyacts.com/blog/angularjs-google-analytics-embed-api-nganalytics/
Cheers Johanna